안녕하세요 아르몽입니다! ( ⸝⸝•ᴗ•⸝⸝ )੭˒˒
네이버에서 주로 맛집이나 여행 관련 블로그를 운영중인데,
네이버는 맛집 지도를 넣는게 쉬운편이거든요? (클릭만 하면됨)
근데 티스토리는 아무리 찾아봐도 카카오맵밖에 없는거에요?
심지어 국내뿐임..
그래서 검색해서 알아낸 #티스토리구글맵넣는방법
지금 알려드릴게요!

1) 우선 구글에서 구글맵을 불러옵니다~

2) 지도를 넣고 싶은 장소를 검색합니다.

3) 장소의 경로, 저장, 주변, 휴대전화로 보내기 라인에 있는 공유 클릭!

4) 공유에서 링크 보내기가 아닌 지도퍼가기 클릭 후, HTML 복사 누르기!

5) 작성하고 있는 블로그 기본모드에서 HTML로 변경하기!

6) 까만 화면을 보면 조금 당황스러운데.. 천천히 읽어보면 제가 블로그 작성하고 있던 글자들이 보이거든요?
천천히 내려서 지도 넣을 위치 확인해봅시다.

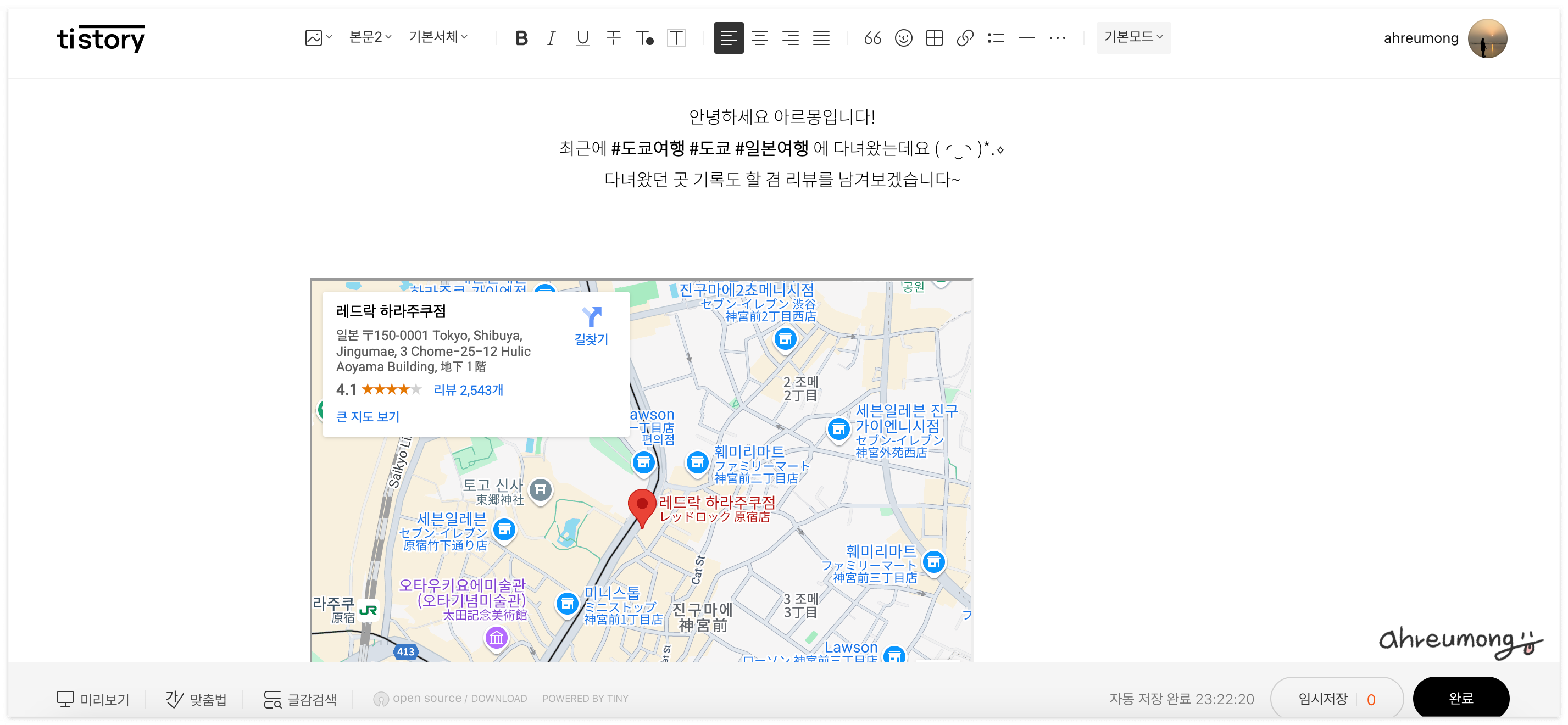
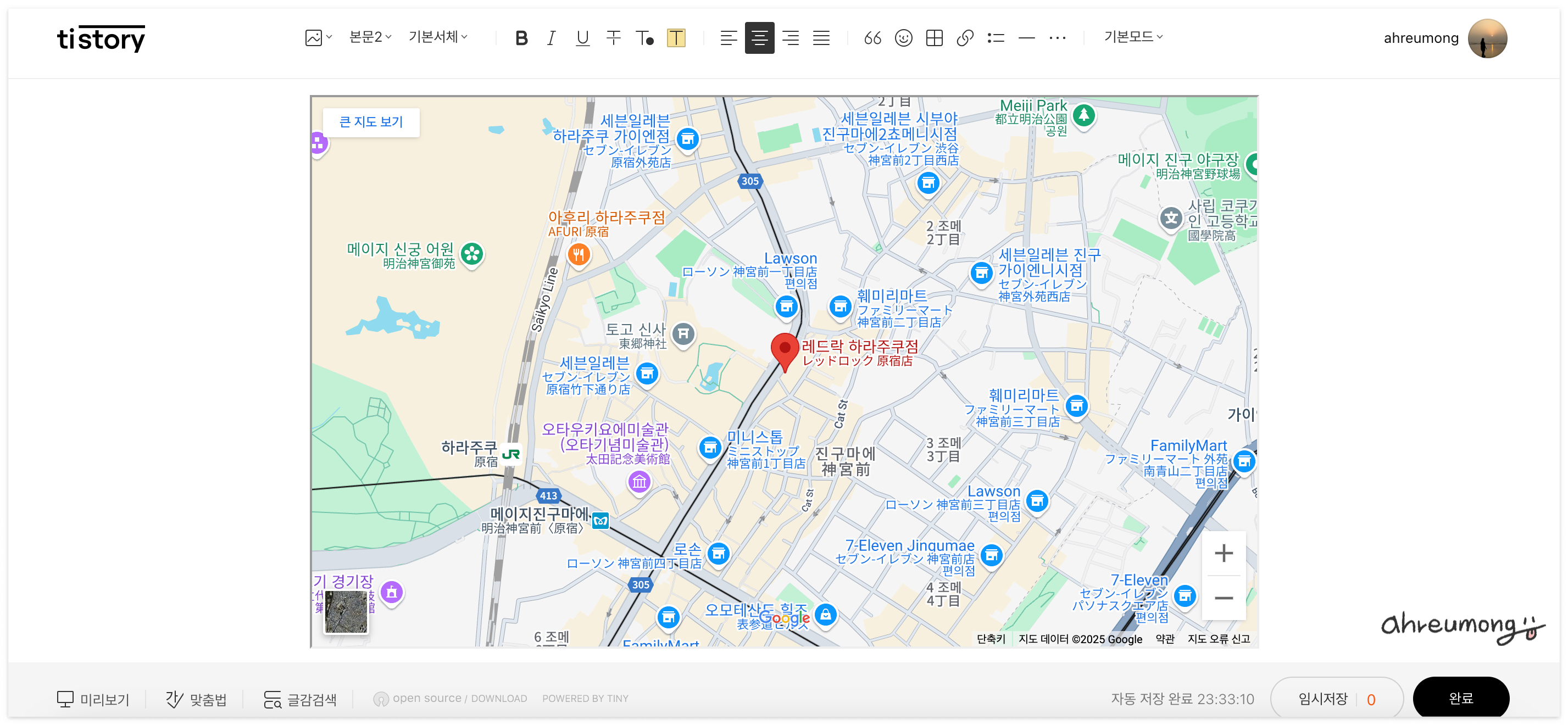
7) 저의 경우 레드락하라주쿠점, 영업시간 등이 적힌 글 위에
지도가 들어가길 원해서 아까 복사해둔 HTML을 붙여넣기 했어요!

8) 붙여넣고, 기본모드에서 확인하거나 미리보기로 확인하면 이렇게 나오더라구요?
저는 가운데 정렬로 블로그를 쓰는데..
왼쪽 정렬로 나와서 좀 불편.. =ㅅ= 그리고 크기도 넘 작아요.. 이것도 수정해봅시다~

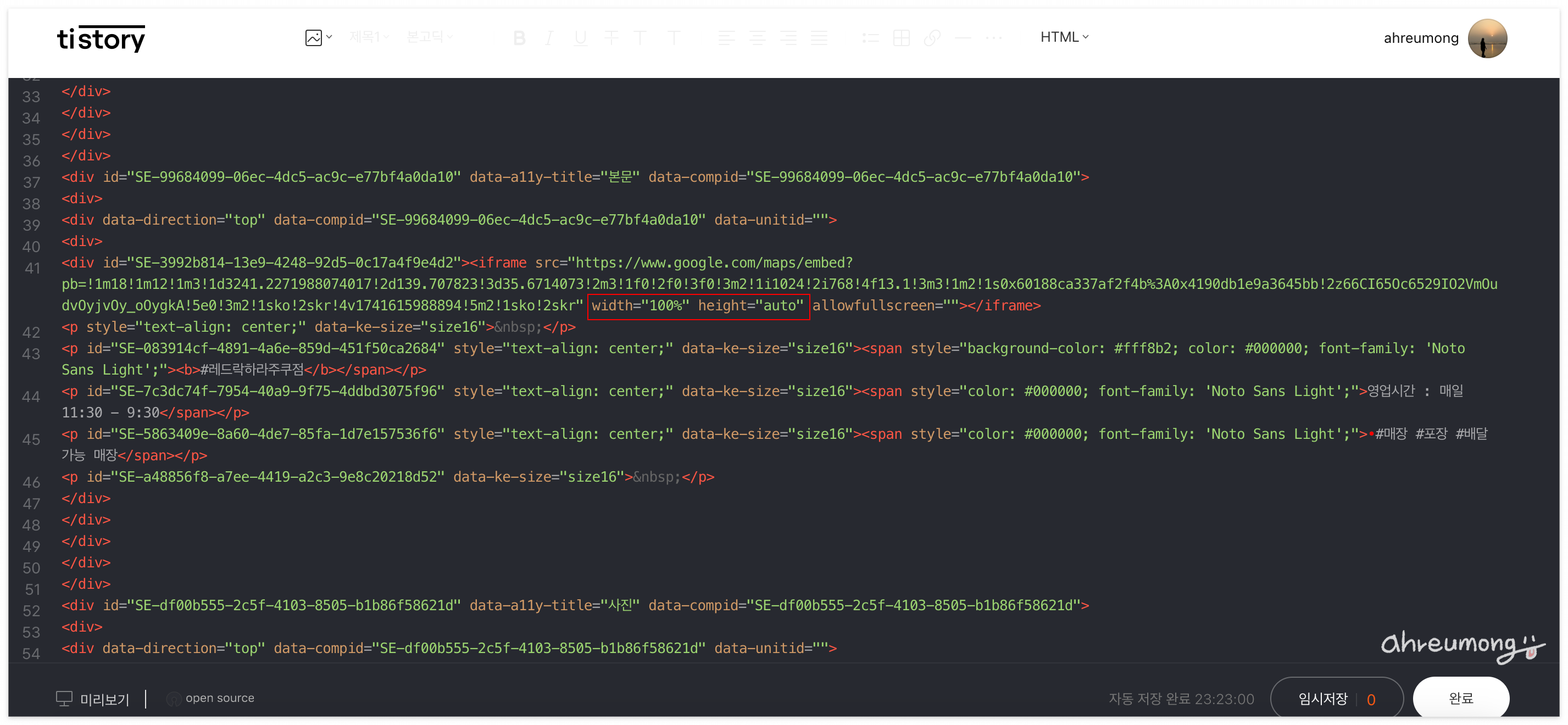
9) 아까 삽입한 HTML을 다시 보니, 가로와 세로를 뜻하는 width와 height가 "600" 과 "450"이더라구요?
이걸 제가 원하는값으로 바꿔줄겁니다!

10) 티스토리는 반응형 웹사이트(컴퓨터나 핸드폰 기종에 따라 변하는 사이트)니까
가로(width)는 100% 그리고 세로(height)는 Auto로 많이들 적으시더라구요!
요 " " 따옴표 안에 잘 적어주고 체크!

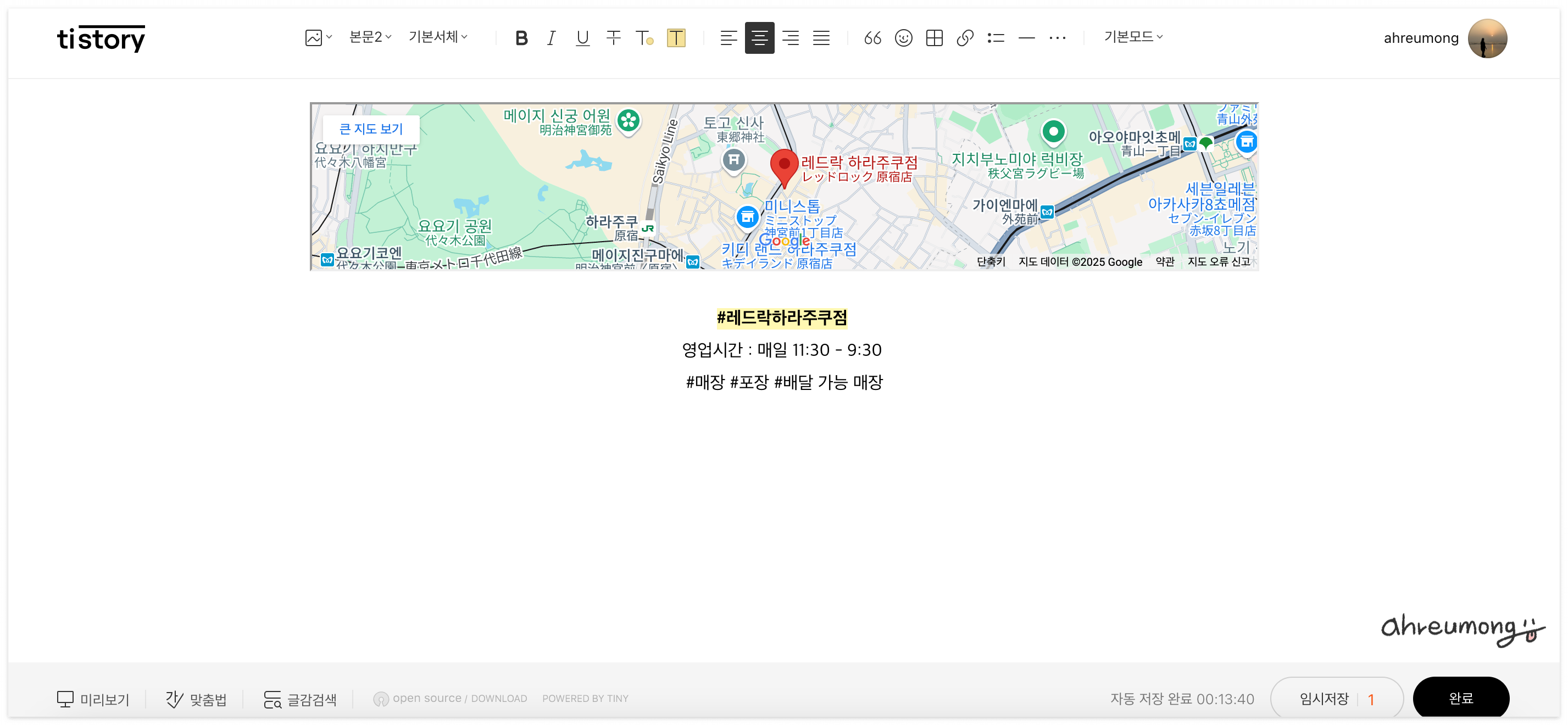
11) 확인해봤는데 이렇게 나오더라구요?
근데 세로 비율이 마음에 안들어서 또 값을 수정했습니다.

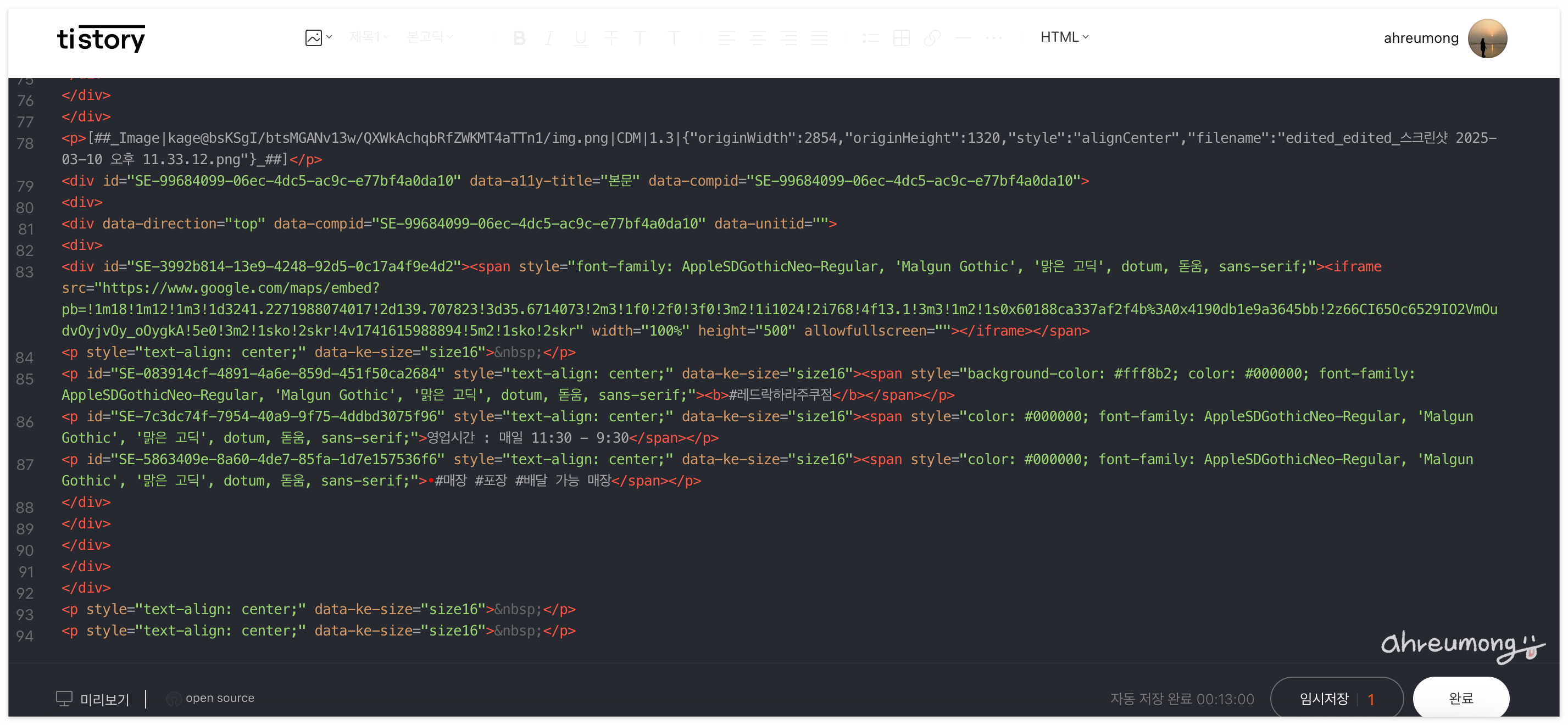
12) 제가 생각하는 이상적인 비율은
가로(width) 100% 그리고 세로(height)는 500이었습니다.

13) 다시 한번 PC버전, 모바일 버전 확인!
모바일에선 좀 길게 보이는데, 그게 불편하신 분들은 세로값을 더 낮추셔도 될 것 같아요!
하단은 제가 말한 값으로 첨부한 구글맵입니다 :)
그럼 오늘은 여기까지~
긴 글 읽어주셔서 감사합니다 :) 다음에 더 유익한 정보로 찾아올게요!
*저는 전문가가 아닙니다. 이것은 지극히 개인적인 경험에 의한 리뷰이니 참고만 부탁드려요!
'Ahreumong's Life > 다양한 경험 리뷰' 카테고리의 다른 글
| [블로그] 티스토리 사진에 출처표기하는 방법! (0) | 2025.03.15 |
|---|
